

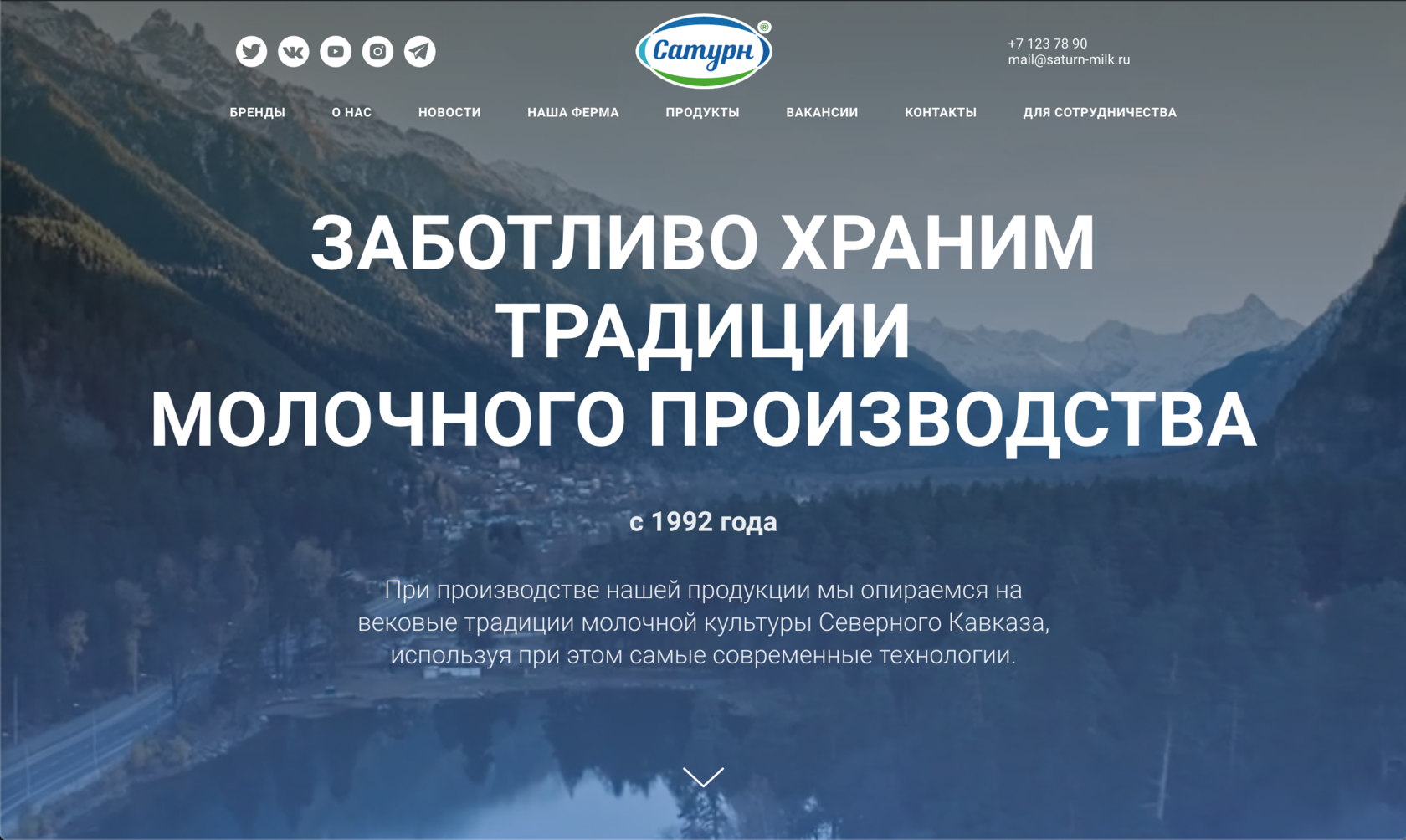
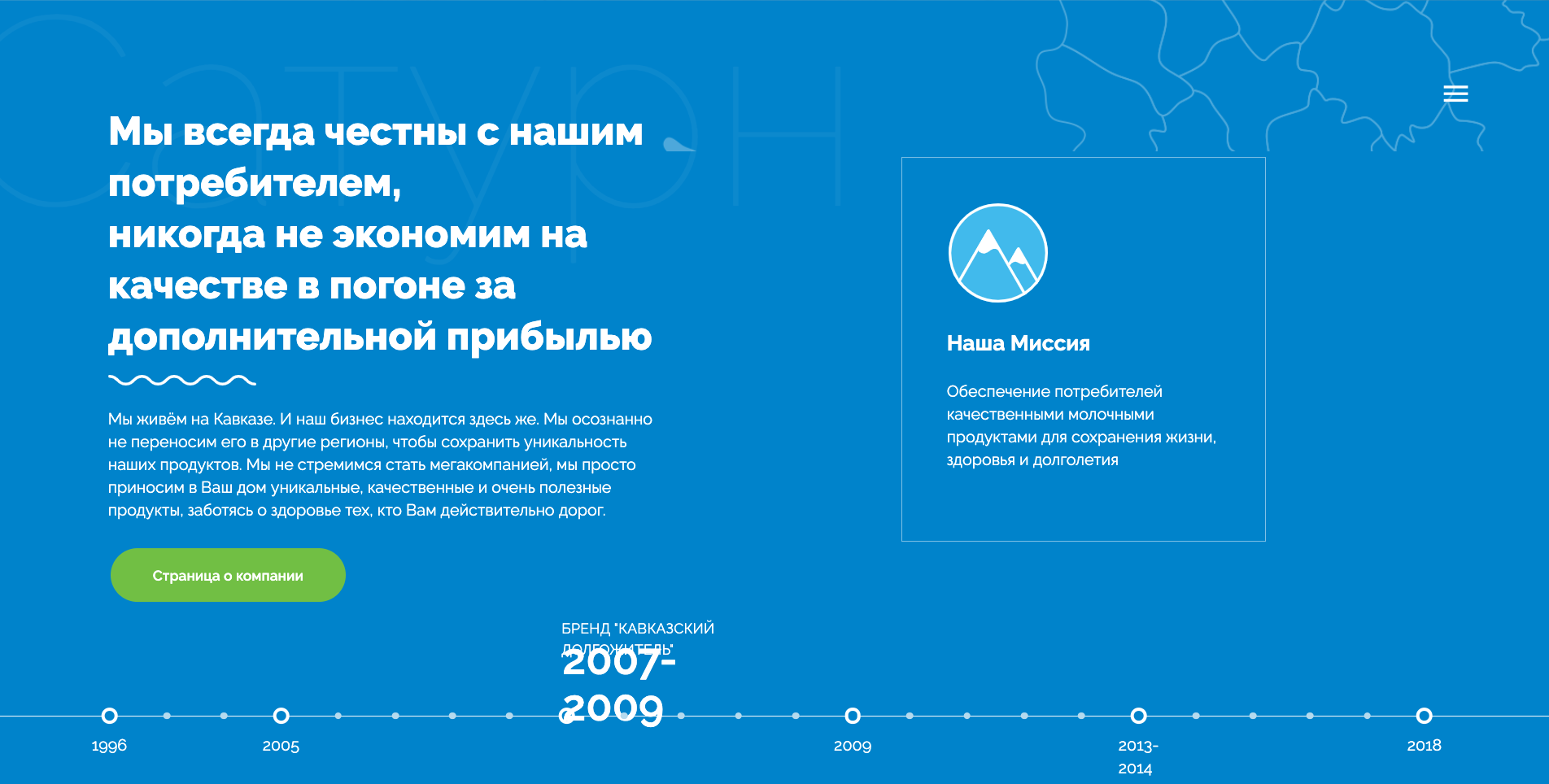
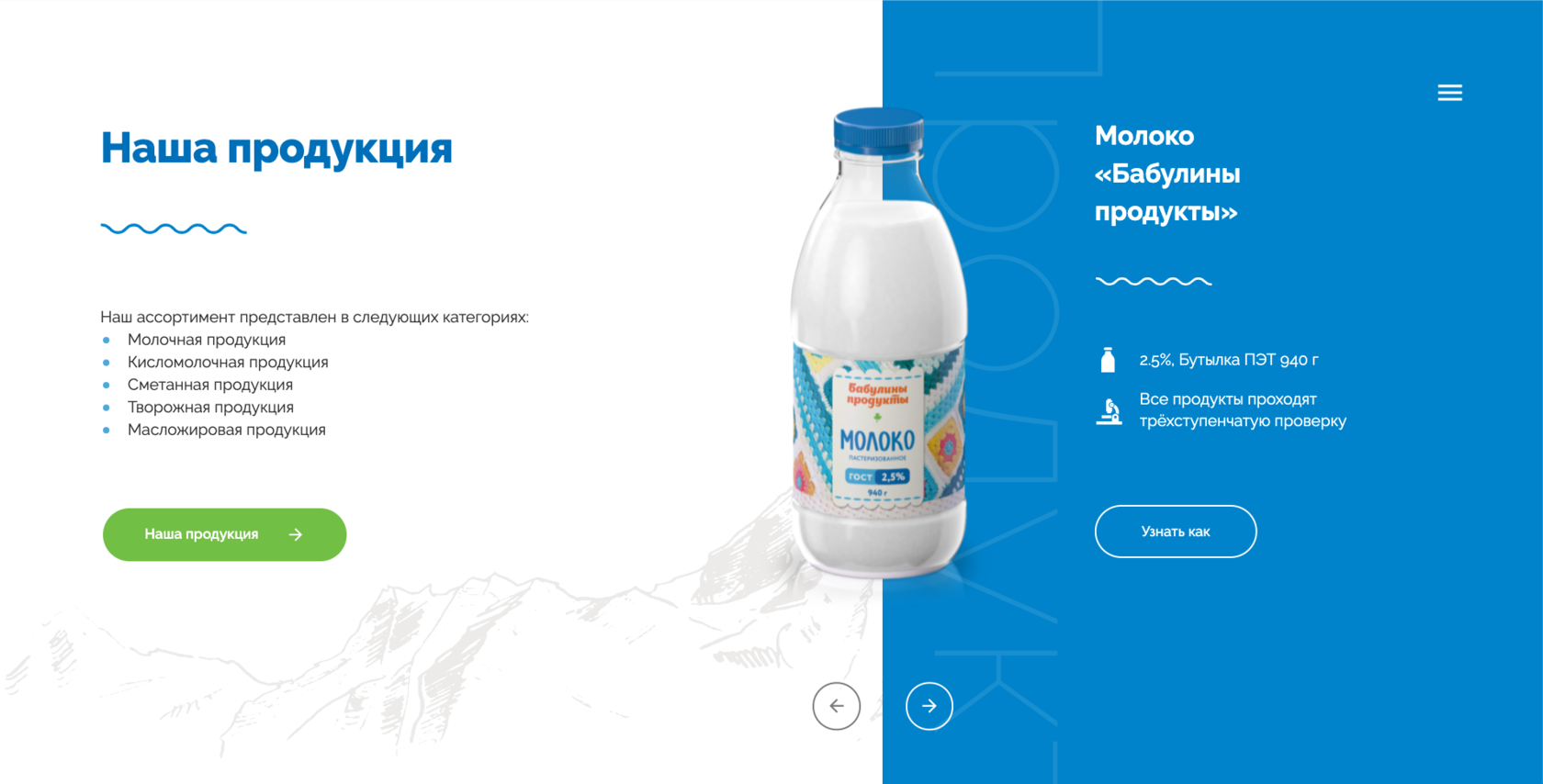
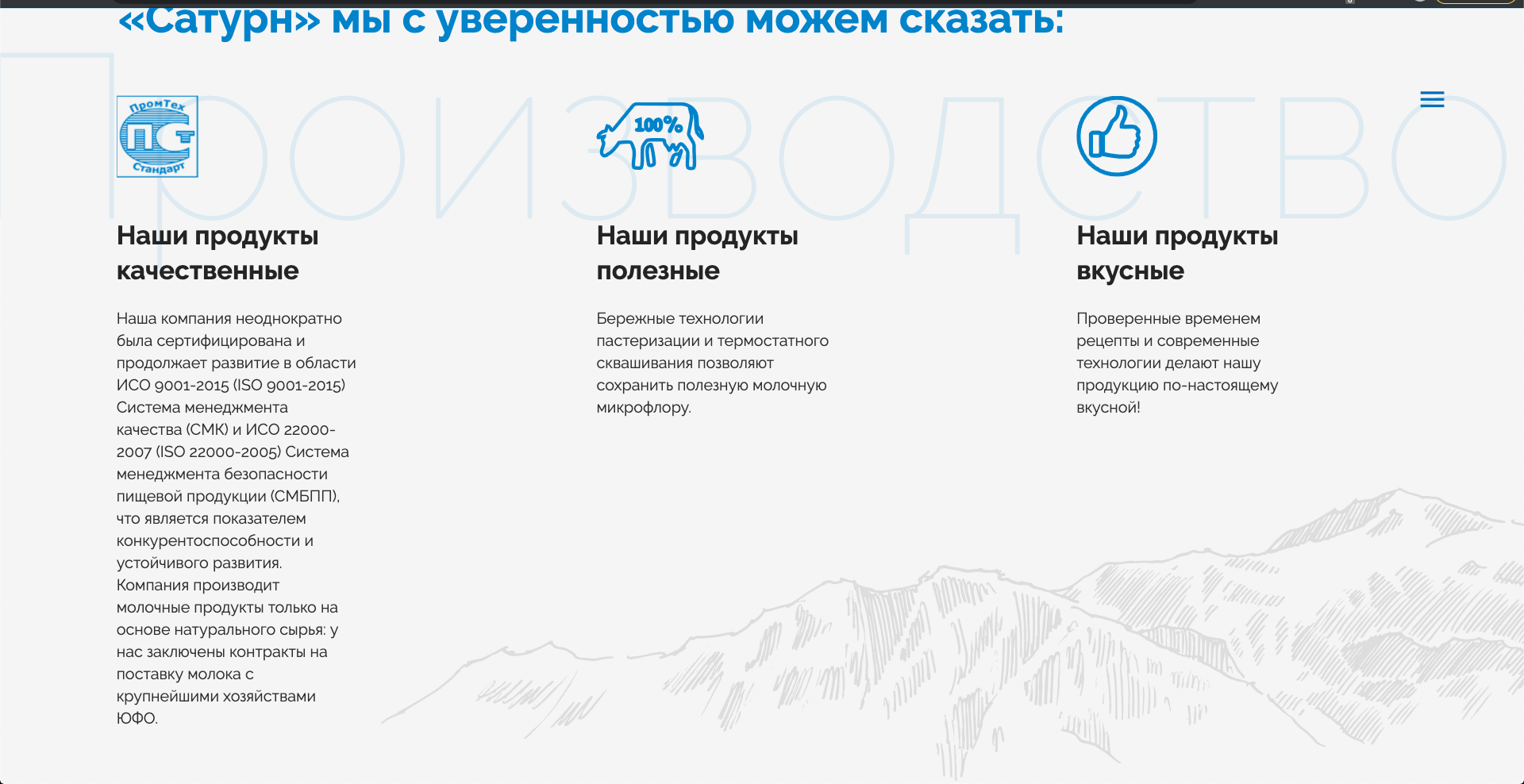
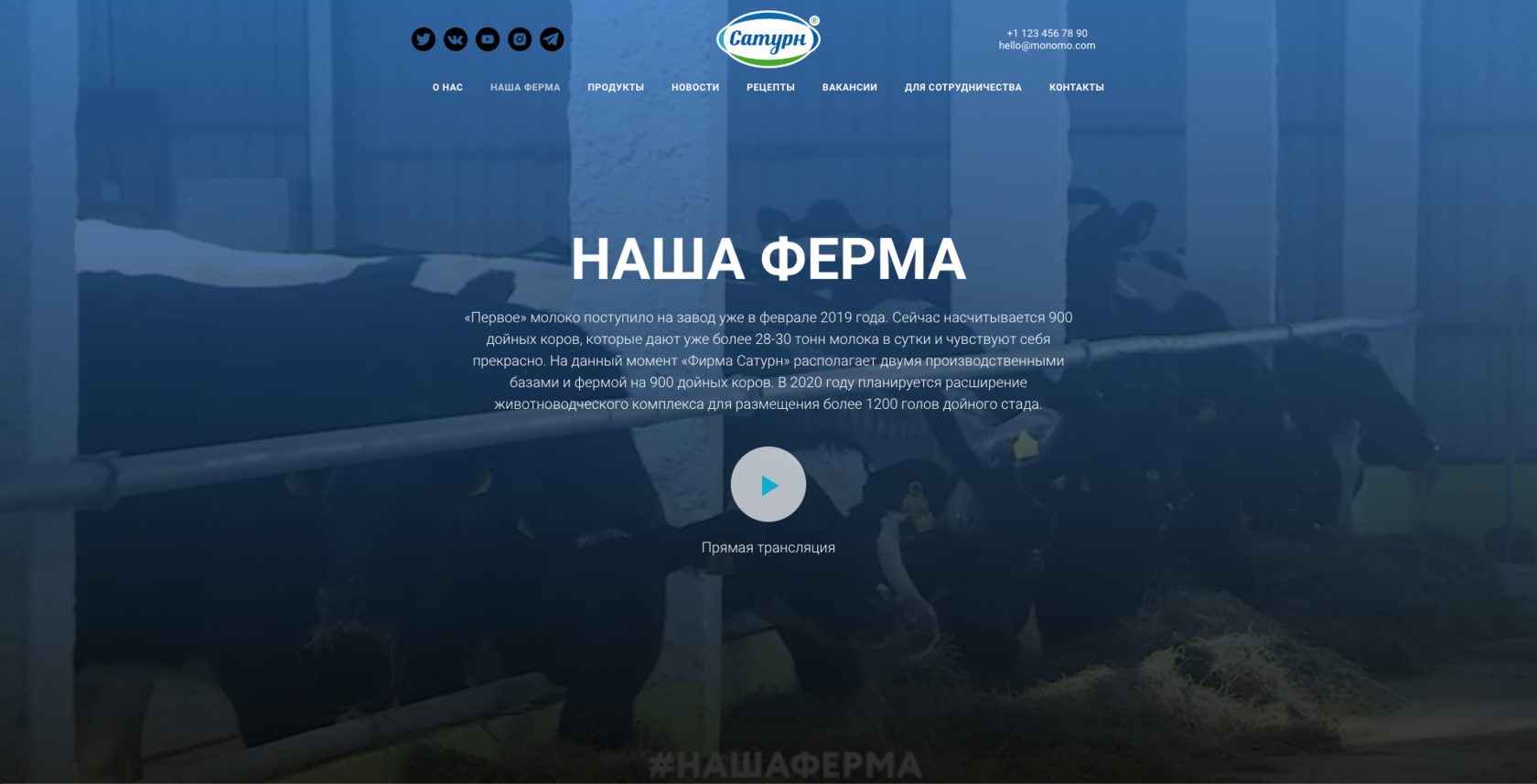
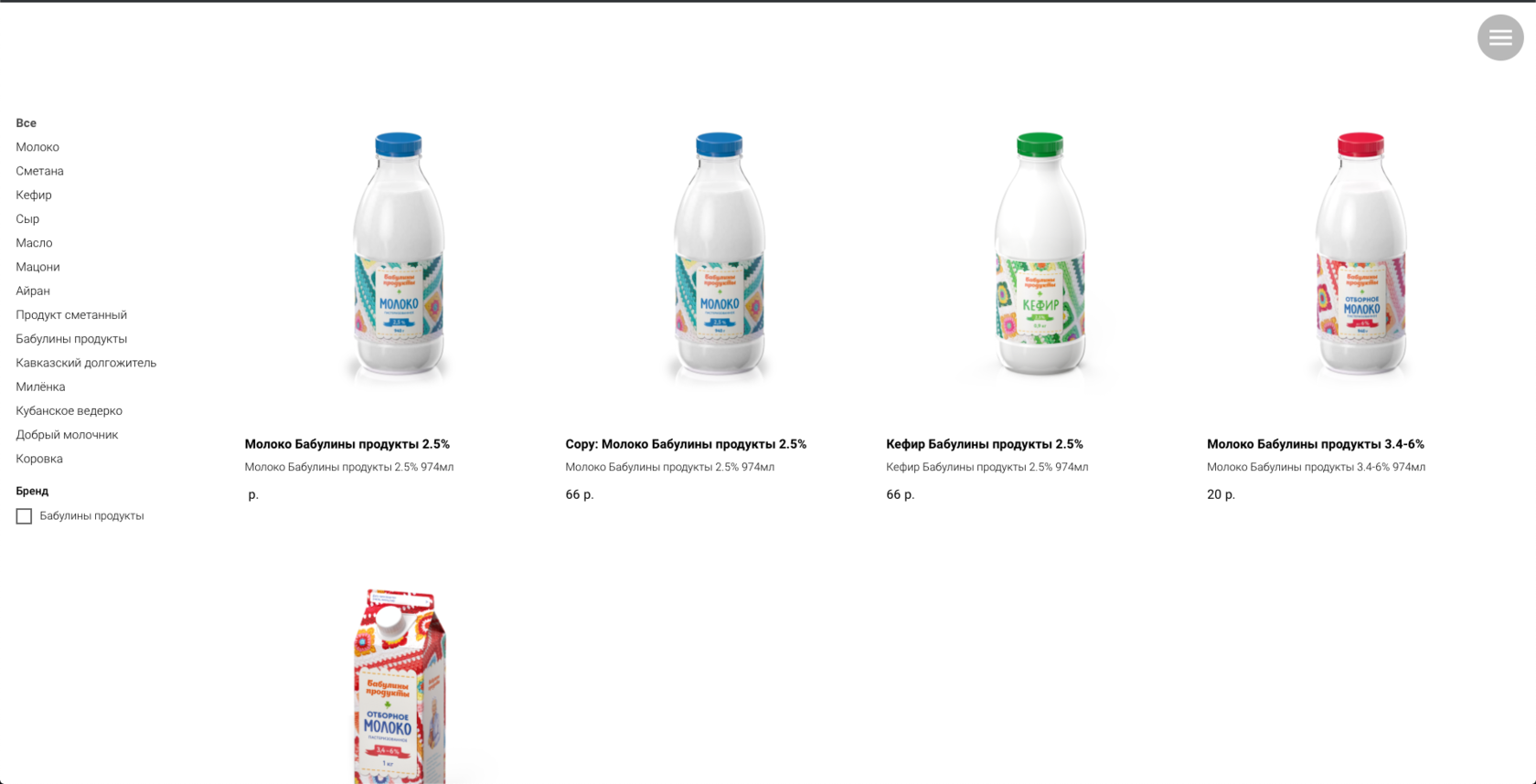
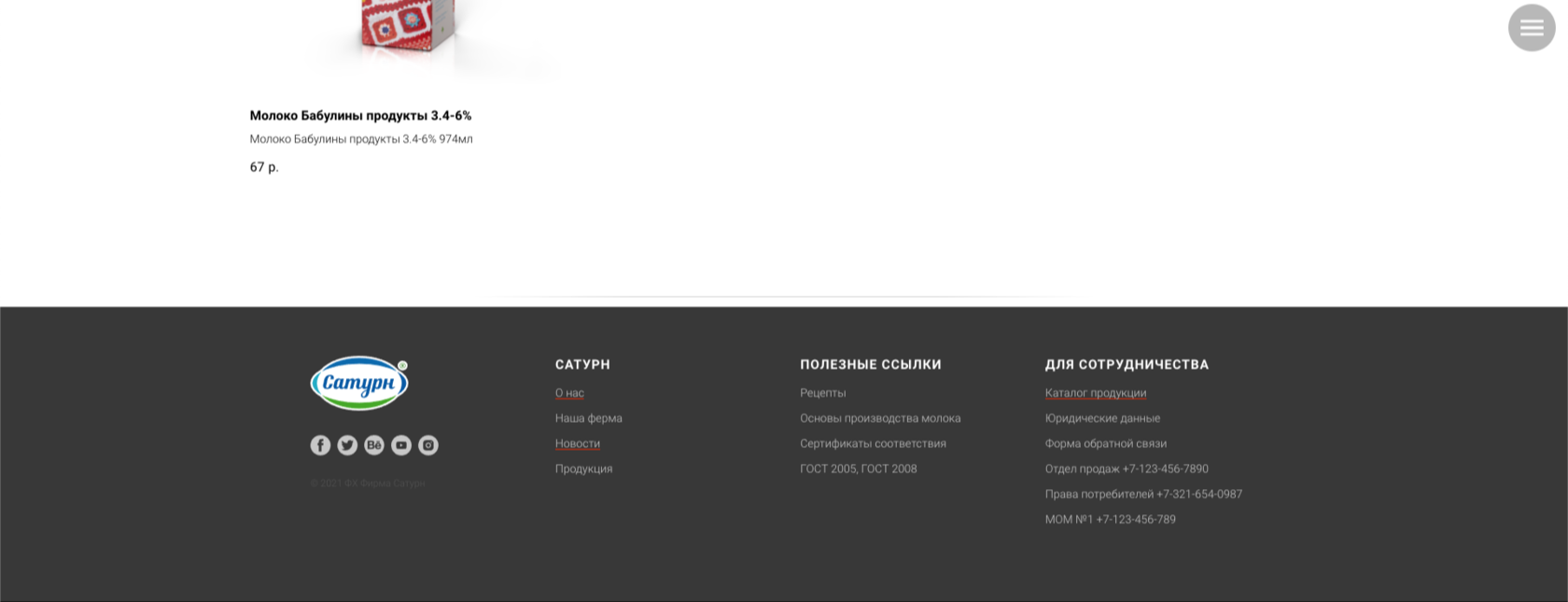
Сайт Saturn-milk.ru
___________________________
Аназиз UI\UX
___________________________



Что такое UX-дизайн
UX (англ. user experience) дословно означает «опыт пользователя». В более широком смысле это понятие про весь опыт, который получает пользователь при взаимодействии с сайтом или приложением.
UX-дизайн отвечает за функции, адаптивность продукта и то, какие эмоции он вызывает у пользователей. Чем понятнее интерфейс, тем легче пользователю получить результат и совершить целевое действие.
UX (англ. user experience) дословно означает «опыт пользователя». В более широком смысле это понятие про весь опыт, который получает пользователь при взаимодействии с сайтом или приложением.
UX-дизайн отвечает за функции, адаптивность продукта и то, какие эмоции он вызывает у пользователей. Чем понятнее интерфейс, тем легче пользователю получить результат и совершить целевое действие.
Что такое UI-дизайн
UI (англ. user interface) переводится как «пользовательский интерфейс». И необязательно только графический: тактильный, голосовой или звуковой.
UI-дизайн разрабатывается на основании пользовательского опыта и исследования целевой аудитории.
UI-дизайн включает в себя работу над графической частью интерфейса: анимацией, иллюстрациями, кнопками, меню, слайдерами, фотографиями и шрифтами.
UI (англ. user interface) переводится как «пользовательский интерфейс». И необязательно только графический: тактильный, голосовой или звуковой.
UI-дизайн разрабатывается на основании пользовательского опыта и исследования целевой аудитории.
UI-дизайн включает в себя работу над графической частью интерфейса: анимацией, иллюстрациями, кнопками, меню, слайдерами, фотографиями и шрифтами.
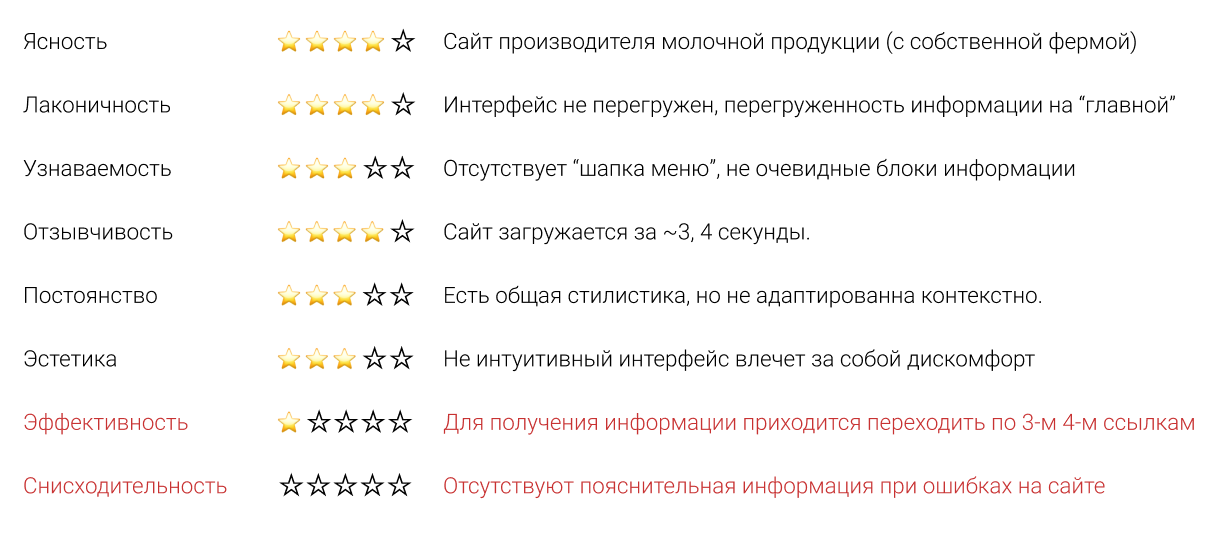
Ясность
В интерфейсе нет двусмысленности, а текст и структура направляют пользователя к цели.
Лаконичность
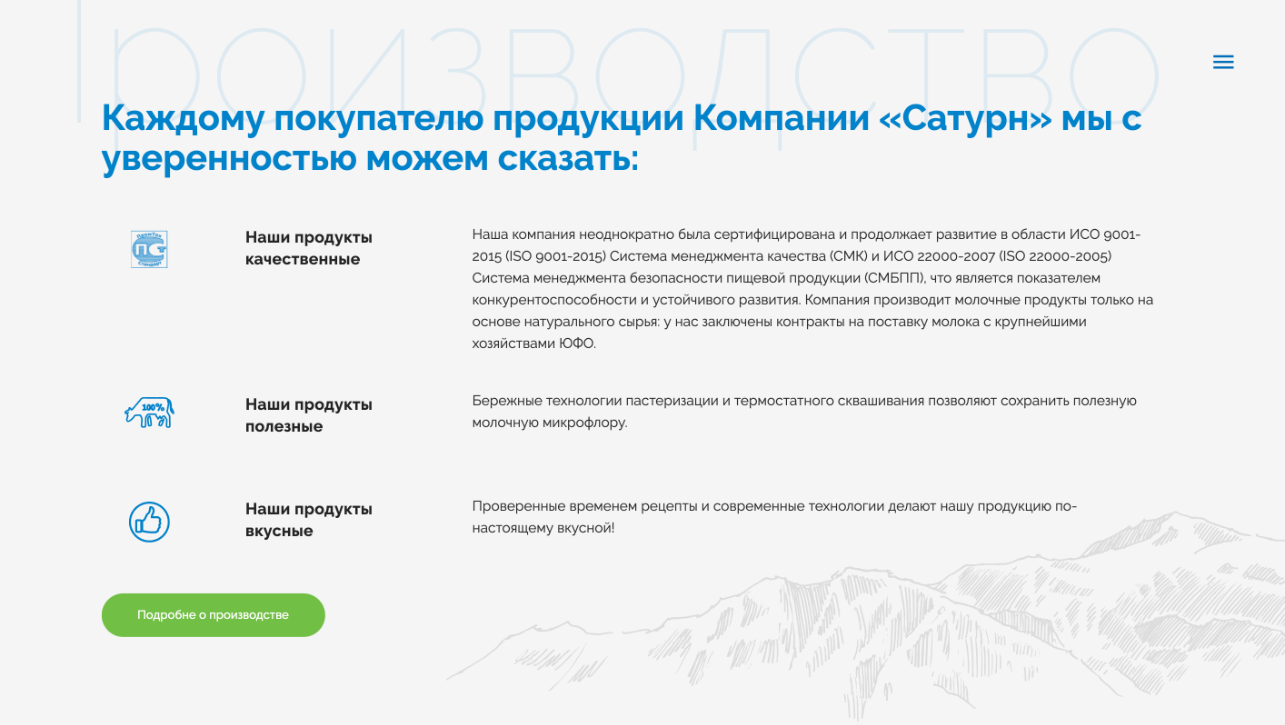
Интерфейс не перегружен подсказками, всплывающими окнами и анимацией. Задавайте себе вопросы: «А нужно ли это здесь? Для чего?». Это поможет сфокусировать внимание пользователя на конкретном элементе.
Узнаваемость
Элементы дизайна легко распознать, даже если пользователь видит ваш сайт впервые. Делайте интерфейс интуитивно понятным. Например, не красьте кнопку подтверждения в оранжевый, если на большинстве сайтов она зелёная.
Отзывчивость
Хороший интерфейс реагирует на действия пользователя мгновенно. Он должен понимать, что происходит на экране прямо сейчас: прошла ли оплата, получил ли менеджер заявку, отправилось ли сообщение.
В интерфейсе нет двусмысленности, а текст и структура направляют пользователя к цели.
Лаконичность
Интерфейс не перегружен подсказками, всплывающими окнами и анимацией. Задавайте себе вопросы: «А нужно ли это здесь? Для чего?». Это поможет сфокусировать внимание пользователя на конкретном элементе.
Узнаваемость
Элементы дизайна легко распознать, даже если пользователь видит ваш сайт впервые. Делайте интерфейс интуитивно понятным. Например, не красьте кнопку подтверждения в оранжевый, если на большинстве сайтов она зелёная.
Отзывчивость
Хороший интерфейс реагирует на действия пользователя мгновенно. Он должен понимать, что происходит на экране прямо сейчас: прошла ли оплата, получил ли менеджер заявку, отправилось ли сообщение.
Постоянство
Соблюдайте постоянство для всех разделов сайта и приложения. Элементы интерфейса — меню и слайдеры — должны вести себя одинаково на любой странице.
Эстетика
Пользователю должо быть приятно работать с интерфейсом, чтобы ничто не раздражало и не отвлекало от решения задач.
Эффективность
Помимо внешней привлекательности хороший интерфейс экономит время пользователя и доставляет его в нужную точку с минимальными усилиями.
Снисходительность
Даже при самом продуманном интерфейсе ни один пользователь не застрахован от ошибки. Продумайте заботливые сообщения на случай, если что-то пошло не так. Это поможет сохранить деньги, время и лояльность клиентов в случае сбоя.
Соблюдайте постоянство для всех разделов сайта и приложения. Элементы интерфейса — меню и слайдеры — должны вести себя одинаково на любой странице.
Эстетика
Пользователю должо быть приятно работать с интерфейсом, чтобы ничто не раздражало и не отвлекало от решения задач.
Эффективность
Помимо внешней привлекательности хороший интерфейс экономит время пользователя и доставляет его в нужную точку с минимальными усилиями.
Снисходительность
Даже при самом продуманном интерфейсе ни один пользователь не застрахован от ошибки. Продумайте заботливые сообщения на случай, если что-то пошло не так. Это поможет сохранить деньги, время и лояльность клиентов в случае сбоя.

Результаты тестирования
Решение проблем
Ясность️
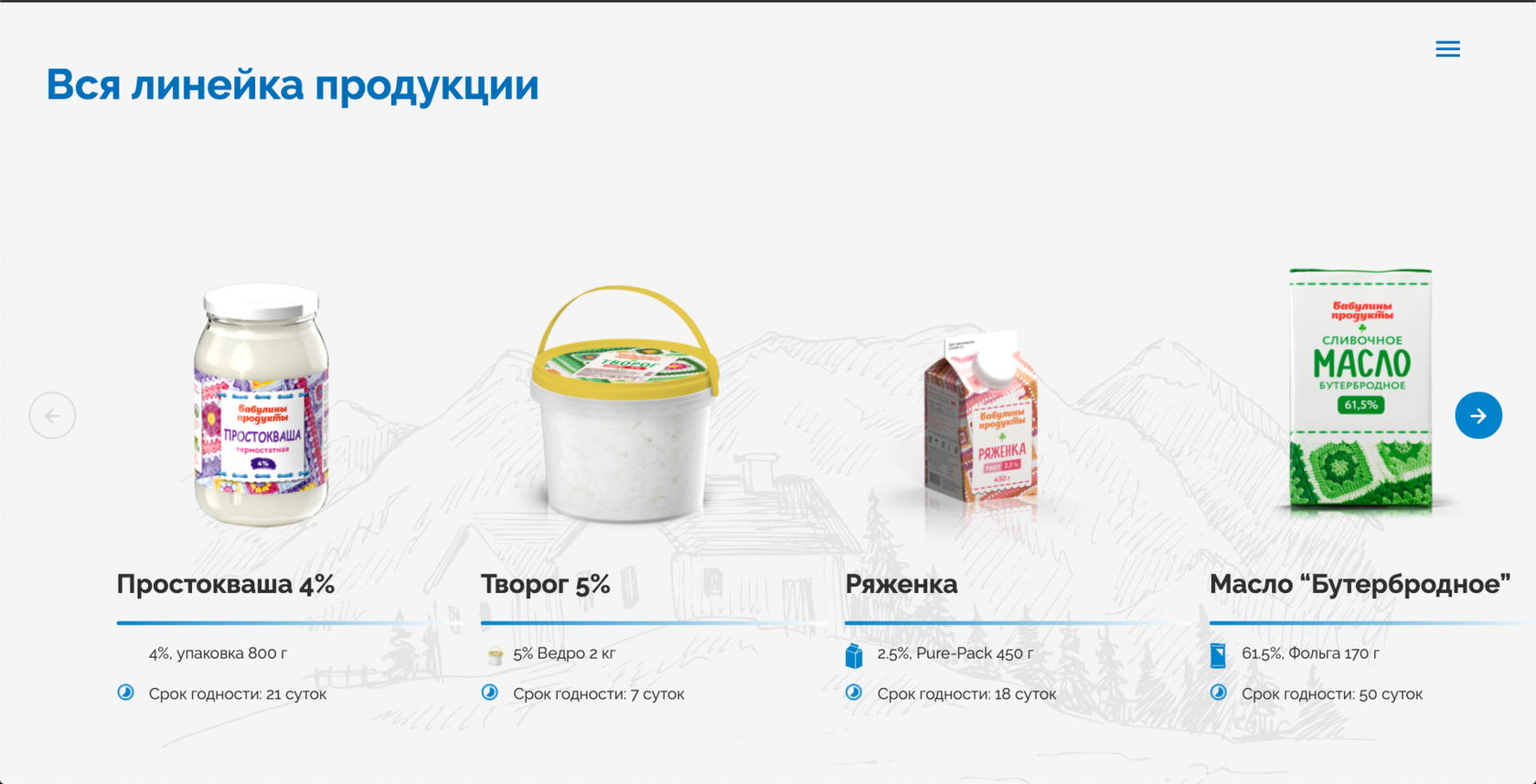
Структурировать путь пользователя к нужной информации в "Один Клик" Добавление соответствующих ссылок, меню.
★★★★★


Лаконичность
Не перегружать интерфейс,
убрать перегруженность информации на “главной” странице.
убрать перегруженность информации на “главной” странице.
★★★★★






Узнаваемость
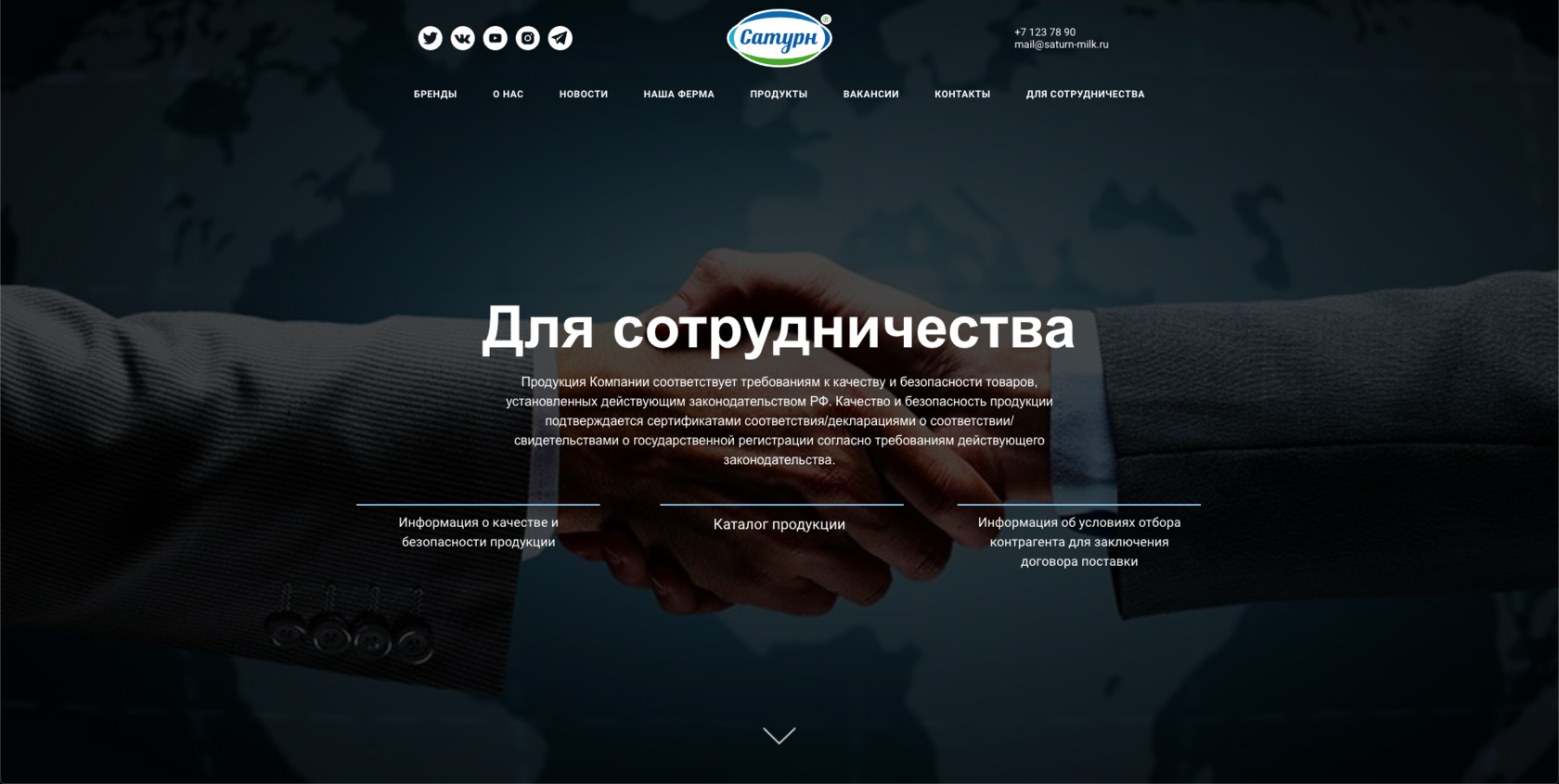
Добавить “шапку" меню с основными ссылками сайта, ссылки на соцсети и контакты. Убрать "перегруженные" блоки с информацией.
★★★★★









Эстетика
Разработать интуитивно понятный интерфейс на всех уровнях сайта.
Минимализм и строгость.
Минимализм и строгость.
★★★★★



Эффективность
★★★★★
Оптимизировать получение информации
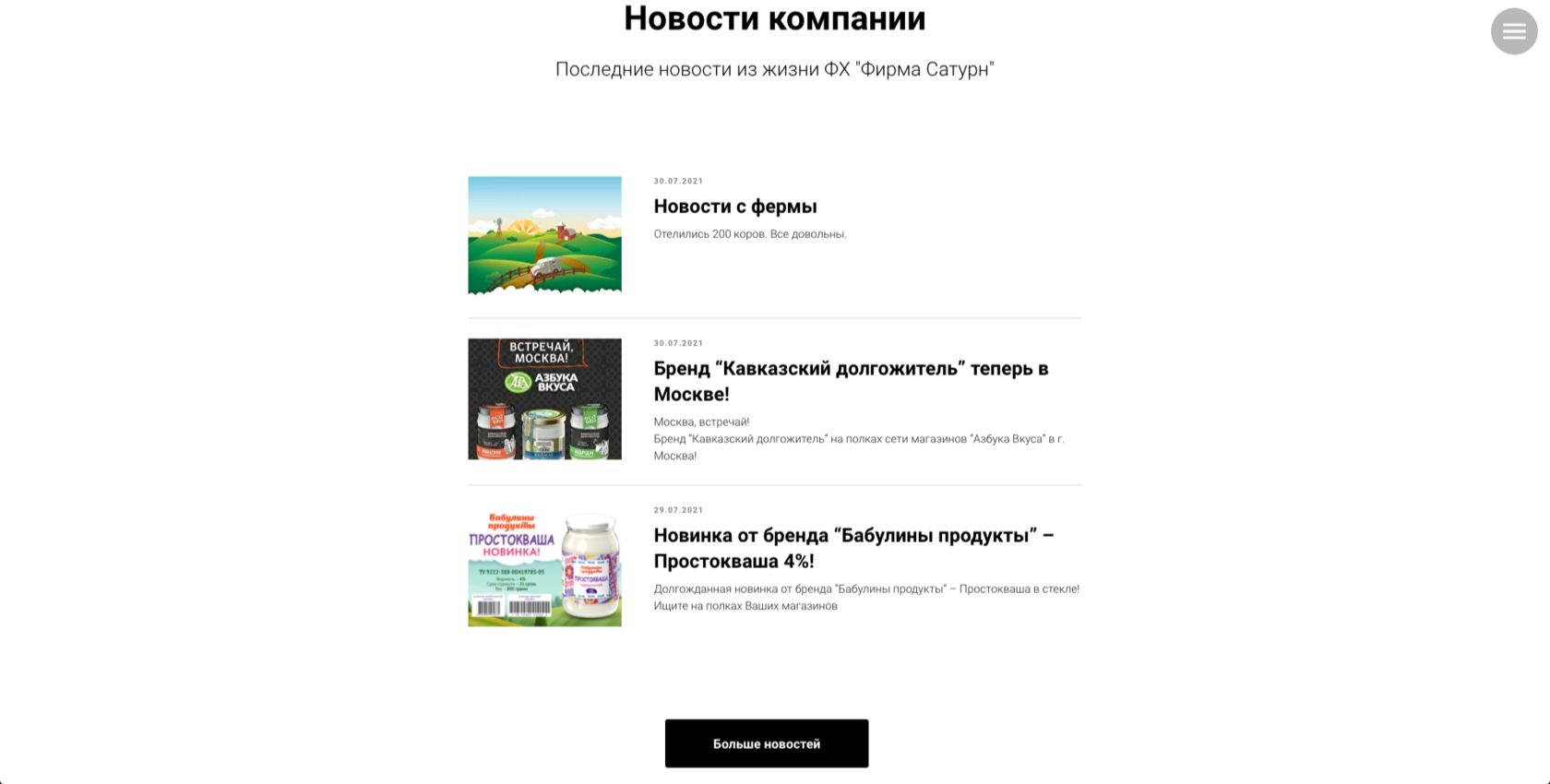
в Один Клик. Перенести важную информацию на главную страницу,
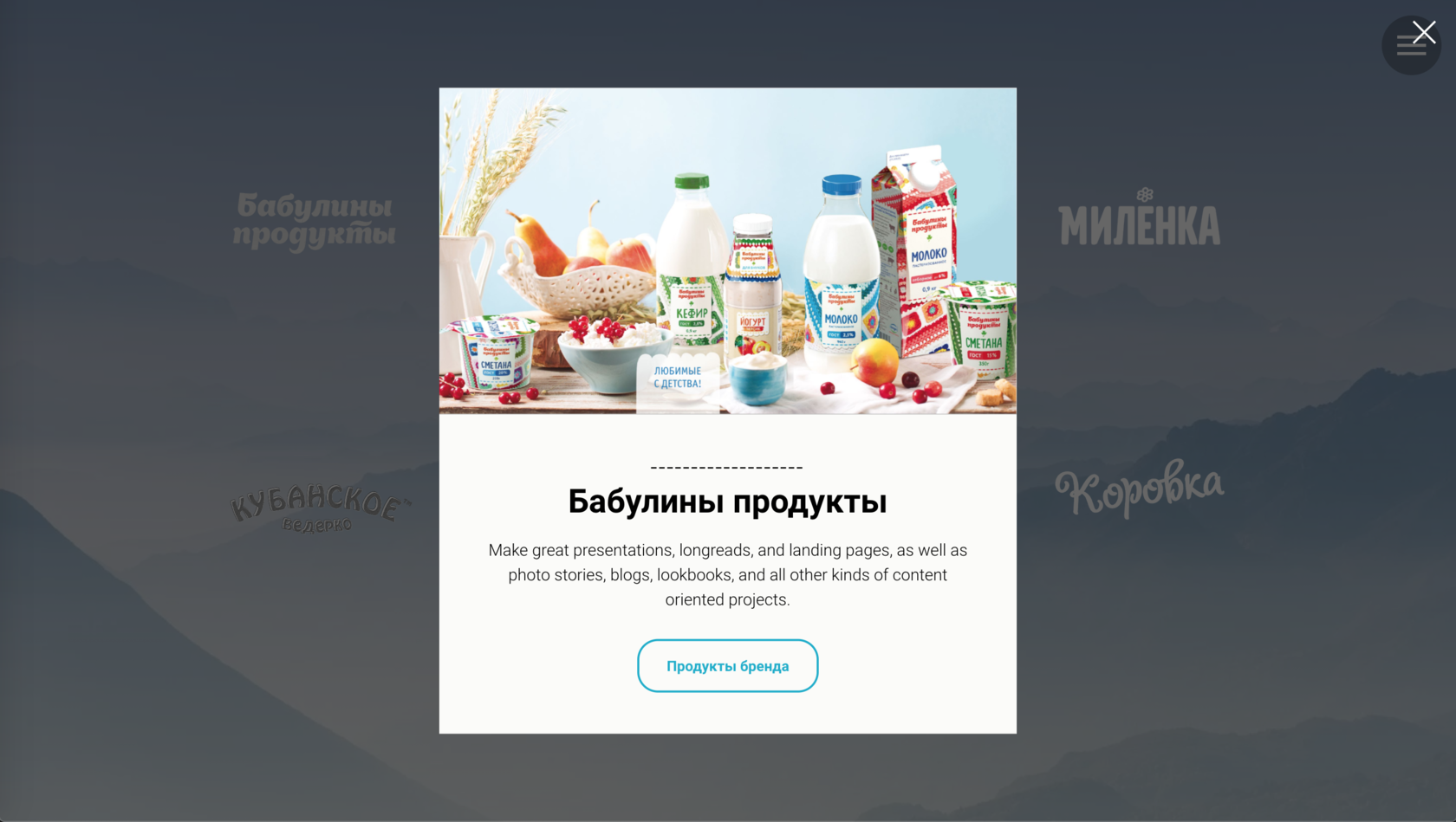
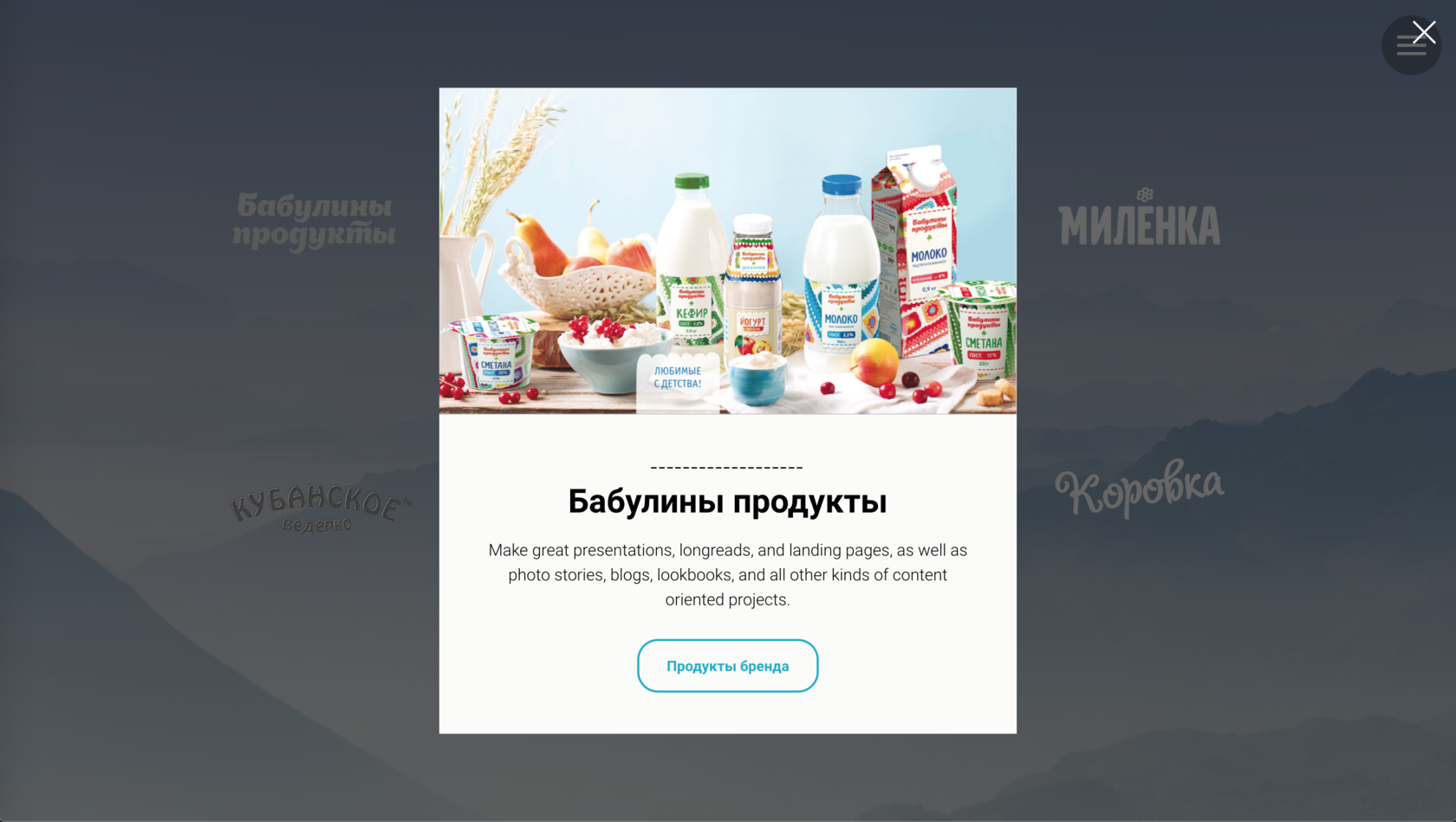
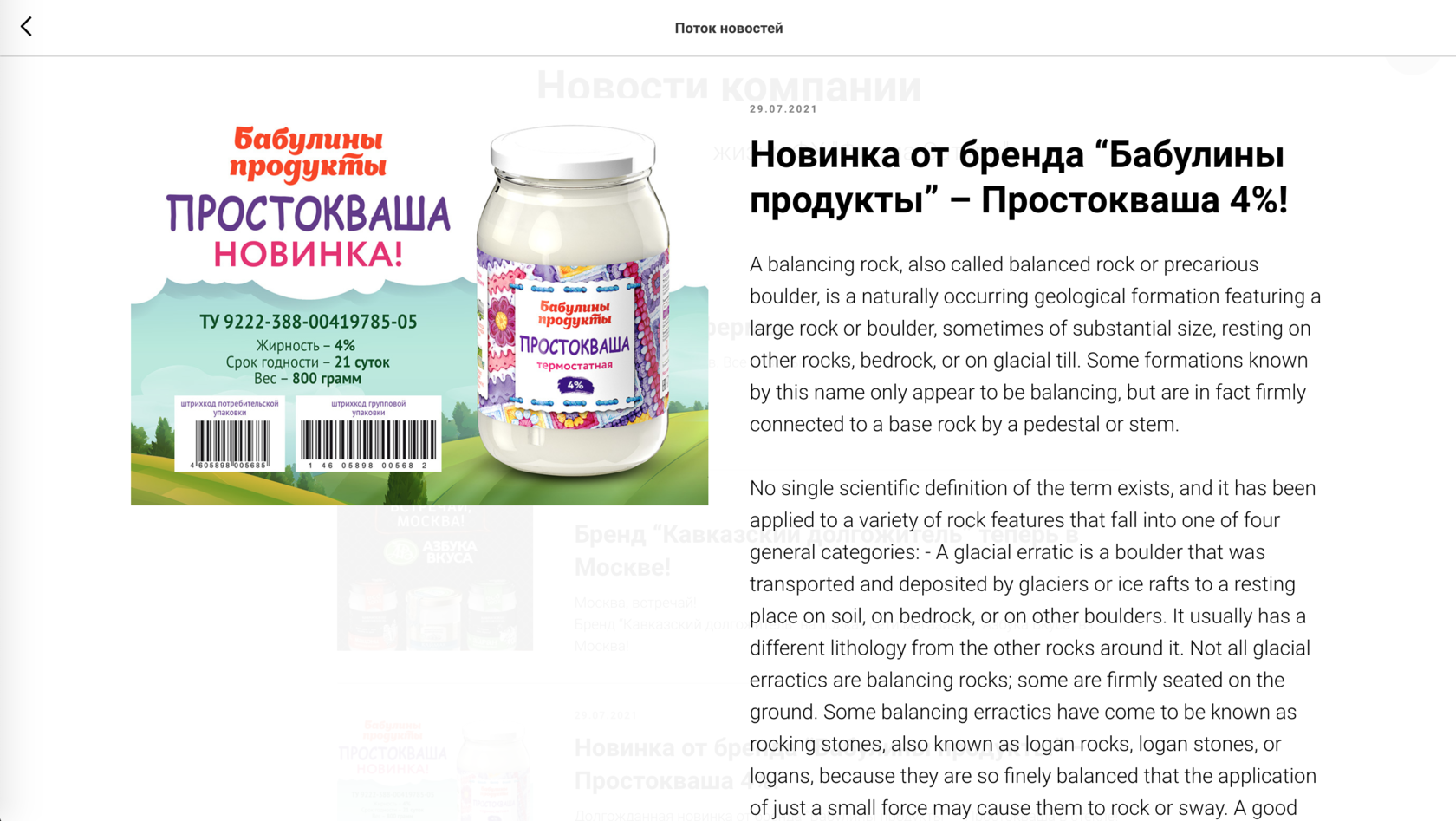
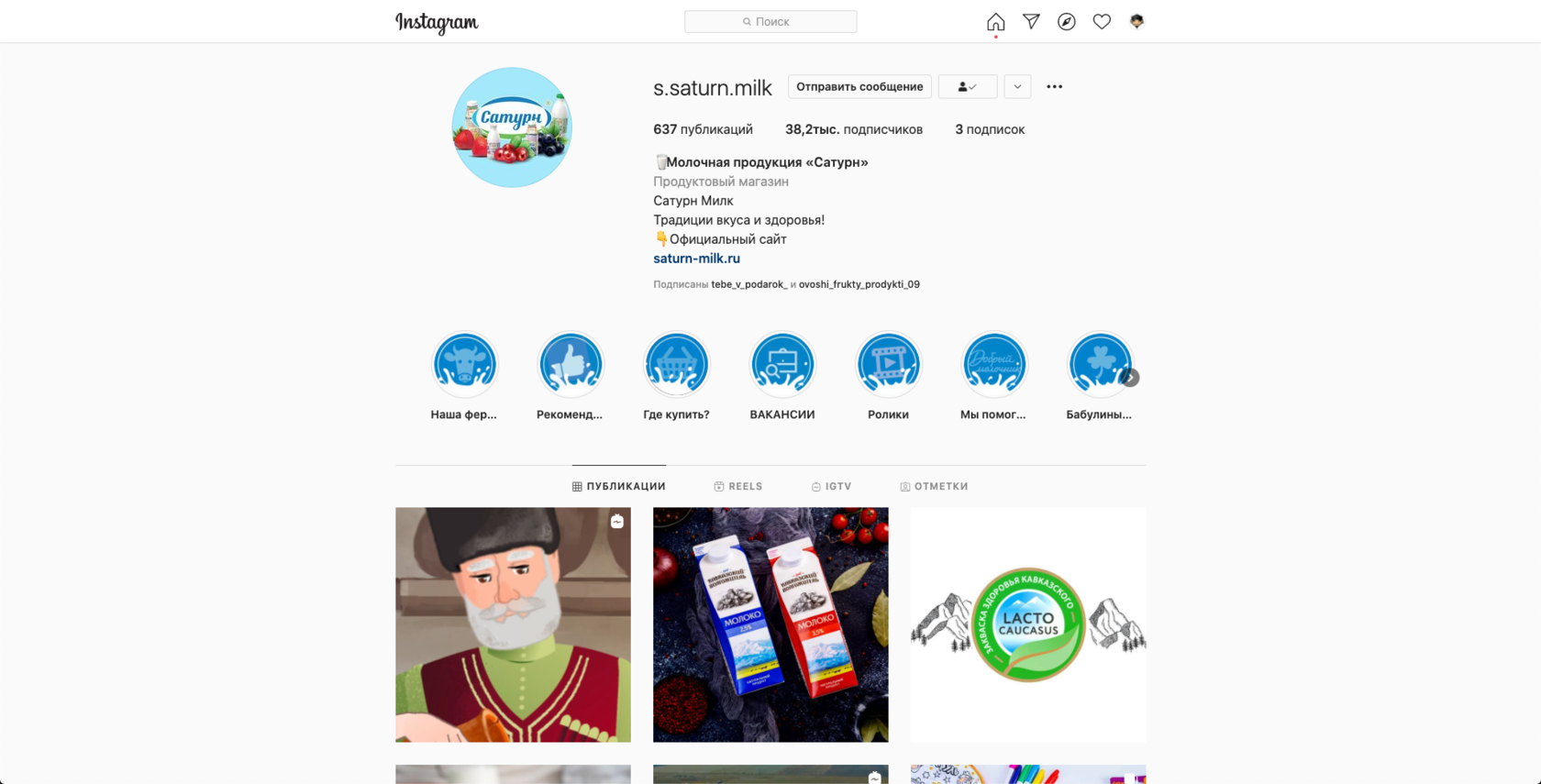
использовать самопродолжающиеся блоки с информацией (без перехода на следующие страницы), использование баз данных для заполнения блоков (автообновление новостей, инстаграм, каталог продукции). Использование “поп-ап” окон для улучшения интуитивной навигации и получения дополнительной информации.
в Один Клик. Перенести важную информацию на главную страницу,
использовать самопродолжающиеся блоки с информацией (без перехода на следующие страницы), использование баз данных для заполнения блоков (автообновление новостей, инстаграм, каталог продукции). Использование “поп-ап” окон для улучшения интуитивной навигации и получения дополнительной информации.
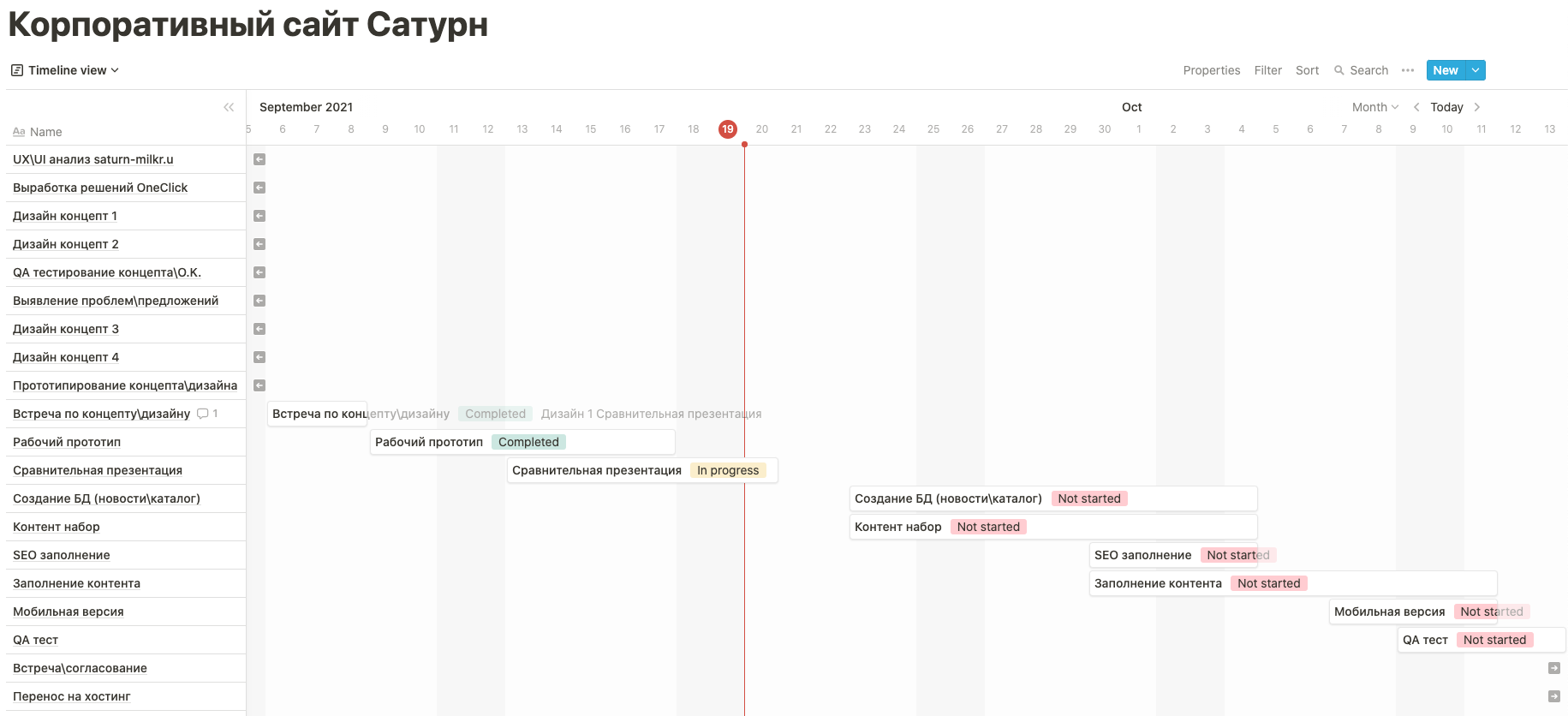
Прототипирование

















Текущий процесс



Ваша персональная скидка 25%